
제목 타이틀과 본문 사이 공백 줄이는 법
어느 순간 티스토리를 보는데 제목이 쓰여있는 타이틀 부분과 본문과의 거리가 너무 멀게 느껴지는 게 아니겠어요? 광고가 타이틀 가까이에 붙는 게 아니라, 여유 공간이 너무 남아서 저 사이 공백의 문제를 너무 해결하고 싶었어요.
그래서 많은 검색을 해 본 결과, 타이틀과 본문 간격 조정 역시 css편집을 통해 빠르게 해결할 수 있었습니다. 티스토리는 모든과정이 [스킨 편집] - [html 편집]으로 이루어진다는 것을 다시 깨닫는 중입니다.
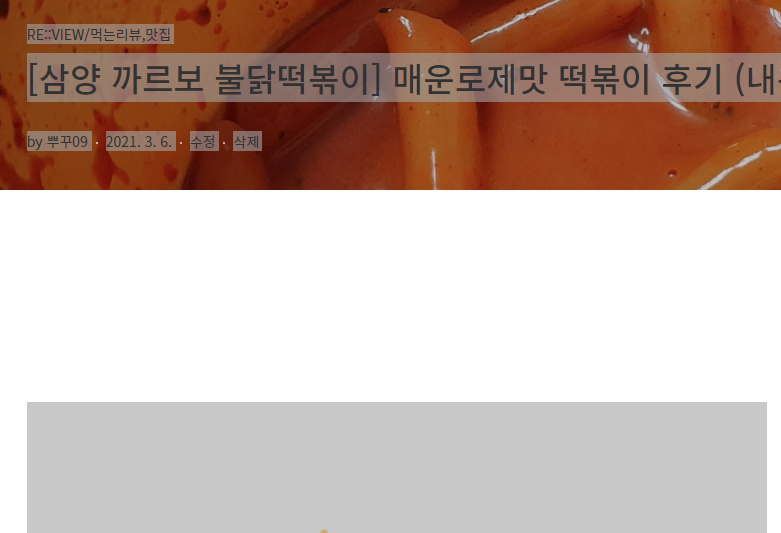
제 티스토리인데요. 기존 화면입니다.
한 눈에 보기에도 제목과 본문 사이 공백이 너무 많아요.

먼저, css 편집 전의 타이틀과 본문 간격입니다. 그냥 보기에도 애드센스 나오는 구역과 타이틀 간의 거리가 너무 멀게 느껴집니다. 이제 css 편집을 통해서 이 공백을 없애볼게요.
1. css편집 padding-top 변경
[스킨 편집] 들어가셔서 [html 편집] 누르시고 [css] 눌러주세요.

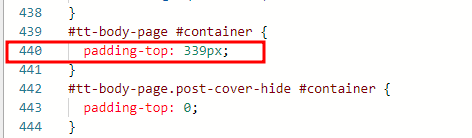
CSS 들어가면 제 경우는 440번줄에 padding-top이 있었습니다. 저는 티스토리 북스킨을 사용하고 있는데요. padding-top: 339px로 적혀있네요. 이 부분을 160px로 변경해줬습니다. [저장] 누르고 간격이 얼마나 좁혀졌는지 확인해봤어요.
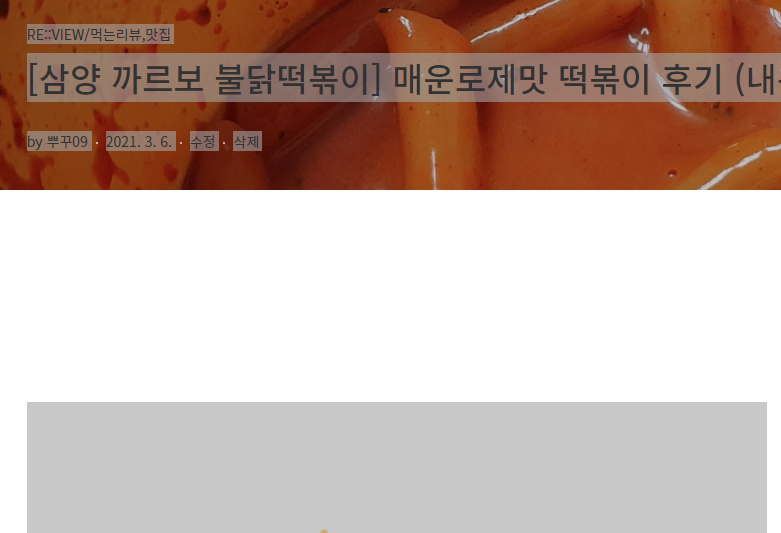
2. [변경 후] vs [변경 전]


한눈에 보기에도 너무 달라졌어요.
변경하고 나니, 광고구역이 타이틀 바로 앞에 붙었고, 그 뒤로 본문 내용도 같이 따라오네요. 막상 해보니 별거 아니었습니다. 여러분도 본문과 글 제목(타이틀) 사이에 공백을 쉽게 줄여보세요. 함께 티스토리 해봅시다!!!
[티스토리 북클럽 스킨 썸네일 변경]
[티스토리 북클럽 스킨 썸네일 변경] 정사각형 1:1 비율 바꾸기
북클럽 스킨 썸네일 비율 변경 방법 티스토리를 시작한 지 얼마 되지 않은 티스토리 유저라면 css의 길을 혼자서 아등바등 헤쳐나가고 계실 겁니다. 제가 그렇거든요. 특히 코딩을 아예 모르
ppuni.tistory.com
'✔ IT > 티스토리 꾸미기' 카테고리의 다른 글
| 티스토리 상단 메뉴바 설정 방법 : 클릭률 높이자! (0) | 2022.11.01 |
|---|---|
| 티스토리 북클럽 스킨 썸네일 규격 수정하기 (0) | 2022.10.27 |


댓글