북클럽 스킨 썸네일 비율 변경 방법
티스토리를 시작한 지 얼마 되지 않은 티스토리 유저라면 css의 길을 혼자서 아등바등 헤쳐나가고 계실 겁니다. 제가 그렇거든요. 특히 코딩을 아예 모르는 저 같은 코린이라면 티스토리 세계에 발은 담갔는데, 도대체 어떻게 운영해야 하는지 감이 오지 않죠. 글 하나 쓰는 것도 네블과는 많이 다른 느낌입니다.

그래서 티스토리 초기 세팅 방법에 대해서 꾸준히 글을 남겨보려고 해요. 1년 차가 되어가지만 아직도 티스토리 블로그를 헤매고 있는 저를 위한 글이기도 하고, 티스토리를 처음 시작하고 이 글을 보고 있는 여러분을 위해서 남기는 글이기도 합니다.

티스토리 북클럽 스킨 사용자라면 피드에 나타나는 썸네일이 내가 원했던 모양으로 잡히지 않아서 답답하셨을거예요. 저도 처음에는 티스토리 썸네일 크기, 티스토리 썸네일 규격 등을 검색하면서 사진 크기를 이리저리 바꿔보았어요.
그러나 전혀 효과가 없었기에 그냥 방치해두고 말았습니다. 제 블로그가 예쁘지 않으니 티스토리 애정도도 떨어지더라고요. 아무리 봐도 자꾸 거슬리고 어긋난 비율이 마음에 안 들었어요. 그런데 드디어 1:1 비율로 썸네일을 바꾸는 방법을 알게 됐네요. 공유해봅니다.
먼저 북클럽 스킨 썸네일 비율 변경을 위해서는 2가지를 적용해야합니다. 어렵지 않으니 겁먹지 말고 잘 따라와주세요
1. 스킨 편집 RSS편집
스킨 편집 RSS에서는 썸네일의 크기를 설정할 수 있어요.
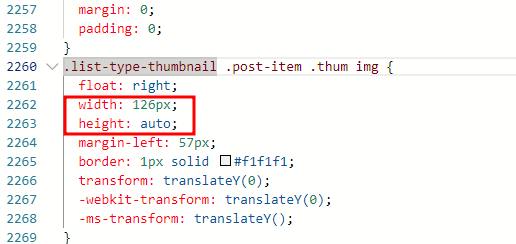
먼저 CTRL+F로 검색창을 띄운 후 list-type-thumbnail 검색해주세요.
저는 검색이 잘 안돼서 애먹었는데요. 2260번 정도에 있습니다.
번호 값은 각자 다를 수 있으니 유의하세요

초기값이 width: 126px; 그리고 height: auto; 로 설정되어 있는 걸 확인했어요.
둘 다 width : 150px; height :150;으로 변경해줄게요.
이대로 적용해주시면 됩니다. 첫 번째 변경이 끝났어요.
2. 스킨 편집 HTML
이제 html 편집으로 가볼게요.
스킨편집 HTML에서는 썸네일의 비율을 맞춤 설정할 수 있어요.
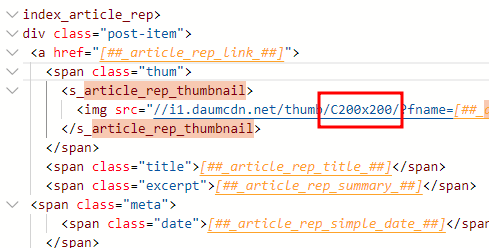
CTRL+F를 누르고 검색창을 띄우신 후 article_rep_thumbnail을 검색해볼게요.
그다음 제가 빨간색으로 표시해 둔 곳을 볼까요?

기존 북클럽 스킨 사용자는 C230X300이라고 나와있을 거예요. 여기에서 우리는 이미지 설정 값을 C200X200으로 수정해줄게요. 우리가 1:1 비율 즉, 정사각형 이미지로 썸네일이 고정되기를 원하기 때문에 설정 값을 변경해주는 겁니다. 이 값을 적용해주시면 돼요.
자, 이제 글목록으로 가서 썸네일이 잘 바뀌었는지 확인해볼까요?

드디어 예쁜 썸네일 비율이 나왔네요. 티스토리는 스킨에 따라서 많은 것이 정해진 값을 가지고 있는 것 같아요. 하지만 css편집을 이용해서 본인이 원하는 결과 값을 만들 수 있다는 것을 배웠네요. 이렇게 한 걸음씩 티스토리 블로그를 알아갑니다.
[글 제목(타이틀)과 본문 사이 공백 줄이기]
[글 제목(타이틀)과 본문 사이 공백 줄이는 방법] CSS padding-top 변경
제목 타이틀과 본문 사이 공백 줄이는 법 어느 순간 티스토리를 보는데 제목이 쓰여있는 타이틀 부분과 본문과의 거리가 너무 멀게 느껴지는 게 아니겠어요? 광고가 타이틀 가까이에 붙는 게 아
ppuni.tistory.com
'✔ IT > 티스토리 꾸미기' 카테고리의 다른 글
| 티스토리 상단 메뉴바 설정 방법 : 클릭률 높이자! (0) | 2022.11.01 |
|---|---|
| 글 제목(타이틀)과 본문 사이 공백 줄이는 방법 (0) | 2022.10.27 |


댓글